티스토리 뷰
애플리케이션이 복잡해지고 컴포넌트 수가 많아지면, 컴포넌트 간의 데이터 전달 및 관리가 점점 더 어려워진다.
기본적으로 Vue.js2에선 자식 컴포넌트간 데이터를 전달하는 eventBus가 있었지만
Vue.js3에선 EventBus 가 없다.
앱의 크기가 커질수록 코드의 복잡성이 높아지고 객체를 전달하면서 짬뽕이 되가는 코드가 되니 없앴다고 하는데
음.. 그렇다면 부모<->자식 컴포넌트간에 데이터를 전달하는거야 props, emit이 있으니 그렇다고 치고
자식<->자식 컴포넌트간의 데이터 전달은 자식<->부모<->자식 이렇게 진행이 되야하는 걸까
Vuex는 Vue.js의 상태관리 패턴 + 라이브러리 이다.
모든 컴포넌트에 대한 중앙집중식 저장소 역할을 하게 된다.
즉, 부모든 자식이든 데이터를 전달하면서 복잡하게 만들지 말고
하나의 저장소에 넣어두고 사용하자
State
- 프로젝트 전체에서 공통으로 사용할 변수를 정의하는 곳
- State에 정의된 변수는 computed 속성을 이용해 변경사항을 추적할 수 있다.
Getters
- state로 관리하고 있는 변수를 getters에서 정의하여 가져올 수 있다.
Mutations
- Vuex는 state에 정의된 변수를 직접 변경하는 것을 허용하지 않는다.
- 반드시 mutations를 이용해 변경해야한다.
- 비동기가 아닌 동기처리를 통해 state에 정의된 변수의 변경사항을 추적한다.
- 즉, mutations는 state를 변경시키는 역할을 한다.
Actions
- 기본적으로 mutations와 유사하다. action을 통해 mutations에 정의된 함수를 실행시킬 수 있다.
- actions에 정의된 함수 안에서는 여러개의 mutations를 실행시킬 수 있고,
- 비동기 작업이 가능하다.
- actions 내에서 비동기 처리 후 mutations을 커밋할 수 있어 비동기 처리 로직을 관리할 수 있다.


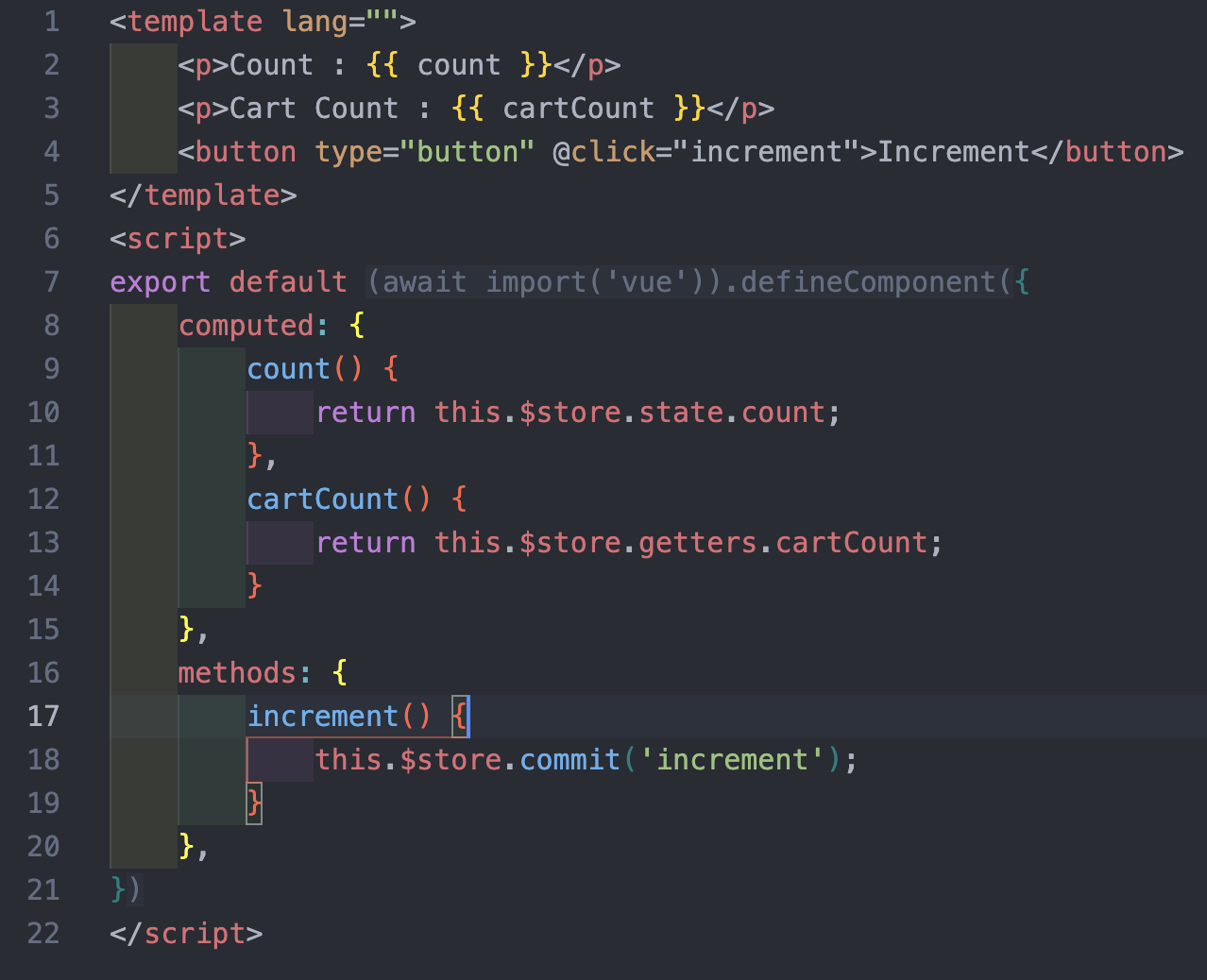
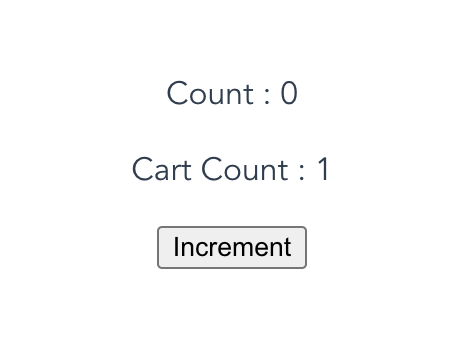
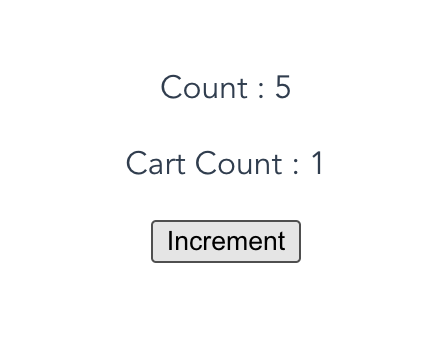
예시 화면


'Frontend > Vue.js' 카테고리의 다른 글
| Vue.js3 Login + JWT 토큰 (0) | 2023.07.11 |
|---|---|
| [Vue.js3] Vuetify Validation : Rules (0) | 2023.07.01 |
| [Vue.js3] <script> or <script setup> (0) | 2023.06.28 |
| [Vue.js3] Pinia 란? (0) | 2023.06.19 |
| Vue.js3 구조 이해 (0) | 2023.04.21 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 타임리프
- 토스페이먼츠
- java 플레이그라운드
- pinia
- 한권으로끝내기리눅스마스터2급
- CompositionAPI
- Vue.js3
- JWT
- 다음 큰 숫자
- 프로그래머스
- 짝지어제거하기
- 알고리즘
- 리눅스마스터2급
- LEVEL2
- vue.js
- it책 리뷰
- 정수형으로 변환
- 책리뷰
- SpringSecurity
- 객체지향
- script setup
- 객체 지도
- 스프링부트
- springboot
- 함께모으기
- 맥 error
- mybatis구현
- 객체지향의 사실과 오해
- for
- vuex
- Total
- Today
- Yesterday


